您现在的位置是:网站首页> 编程资料编程资料
Fireworks制作RockWave摇滚波字体_Fireworks教程_平面设计_
![]() 2023-05-10
1015人已围观
2023-05-10
1015人已围观
简介 Fireworks制作RockWave摇滚波字体_Fireworks教程_平面设计_
滤镜无疑是一种好东西,但是也不能滥用,Fireworks中的EyeCandy的摇动变形滤镜无疑被我用得太滥,现在有点迷失方向,决心停用一段日子。 在停用之前,我用其他的方法在Fireworks中创作了这种“RockWave摇滚波”字体。

1、打开Fireworks,用你喜欢的字体(我用比较丰厚的超宋),打一个200px大小的“金”字,接着看看下面的操作。

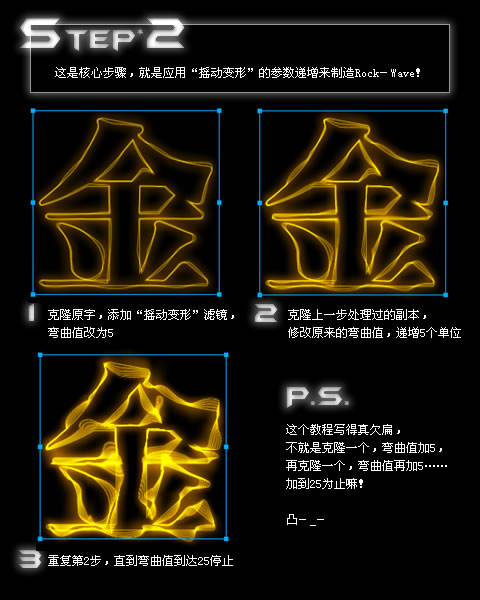
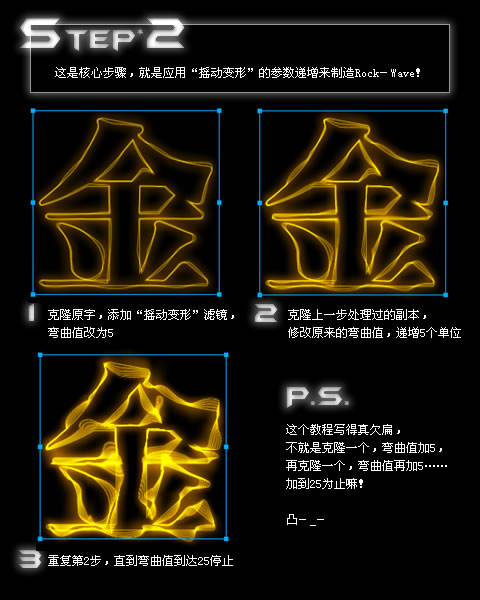
2 这是核心步骤,就是应用“摇动变形”的参数递增来制造Rock-Wave!

3 最后为这个金字添加一点杂色,ok!(添加杂色的方法有很多,这里就不多说了,条条大道通厕所。)

说实在的,这个效果真不实用。
为了证明它是实用的,俺做了其他几个字。

再唠叨一点,核心方法就是递增摇动变形(泡沫)弯曲值。
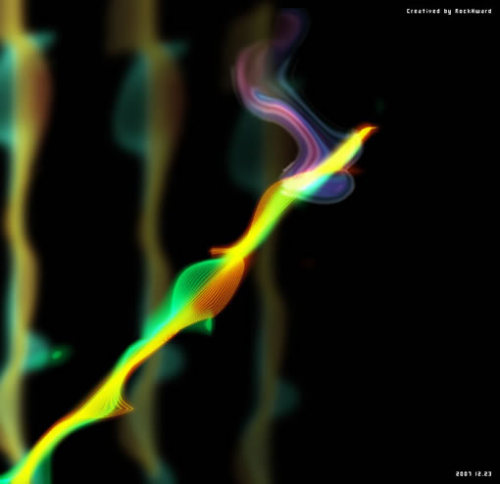
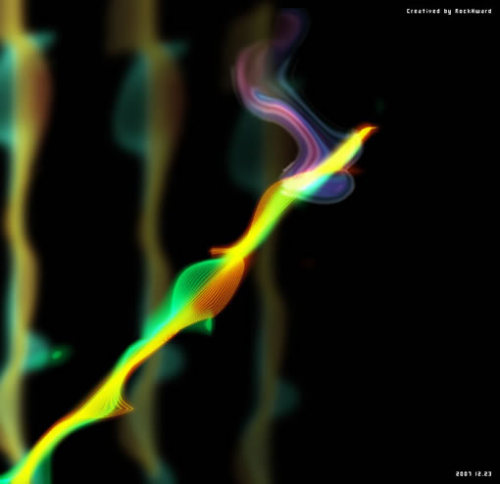
如果仅仅把这个摇滚波用在字体也实在太浪费了!自己试试如果用来作画吧,效果还可以的。



1、打开Fireworks,用你喜欢的字体(我用比较丰厚的超宋),打一个200px大小的“金”字,接着看看下面的操作。

2 这是核心步骤,就是应用“摇动变形”的参数递增来制造Rock-Wave!

3 最后为这个金字添加一点杂色,ok!(添加杂色的方法有很多,这里就不多说了,条条大道通厕所。)

说实在的,这个效果真不实用。
为了证明它是实用的,俺做了其他几个字。

再唠叨一点,核心方法就是递增摇动变形(泡沫)弯曲值。
如果仅仅把这个摇滚波用在字体也实在太浪费了!自己试试如果用来作画吧,效果还可以的。


相关内容
- Fireworks教程:制作水波gif动画_Fireworks教程_平面设计_
- Fireworks教程:立体质感水晶的制作过程_Fireworks教程_平面设计_
- Fireworks教程:简单制作网页新闻播报框_Fireworks教程_平面设计_
- Fireworks 绘制小老鼠图案邮票_Fireworks教程_平面设计_
- Fireworks教程:制作精致英文网页导航_Fireworks教程_平面设计_
- Fireworks折叠渐变制作电视雪花动画_Fireworks教程_平面设计_
- Fireworks教程:绘制网页虚线的方法_Fireworks教程_平面设计_
- Fireworks教程:有光泽的胶囊_Fireworks教程_平面设计_
- Fireworks教程:简单制作网站Logo_Fireworks教程_平面设计_
- Fireworks钢笔绘制飘逸的红彩带_Fireworks教程_平面设计_





